WEB DEVELOPER
Hi, I’m
Carlo Victorino
Front-End & UI Developer turning concepts into responsive, user-focused applications.
View My Work →#Who am I?

I’m a Web Developer with a focus on Front-End & UI. With roots in construction and a foundation in computer programming, I build responsive, user-focused applications with React, Tailwind CSS, and modern web technologies.
I studied Computer Programming at Seneca Polytechnic and later completed a Front-End Design program at George Brown College. Most recently, I contributed to Checklick, where I built responsive React/Tailwind components and collaborated with designers to translate design concepts into production-ready features.
Just as I once relied on physical tools in construction, I now apply modern web technologies to craft clean, maintainable, and user-focused applications. I’m motivated by the challenge of turning concepts into code and by the opportunity to create solutions that make a real impact.
[Technical Skills]
-
JavaScript
-
HTML5
-
CSS3
-
React
-
Tailwind
-
Git
-
Figma
[Education]
-
George Brown
Certificate in Front-End Web Design
Toronto, ON | 2025
-
Seneca
Diploma in Computer Programming
Toronto, ON | 2022
#Things I've Built

Climate App Concept: 2050
A fictional design project envisioning a climate app for the year 2050, set in an imagined or real-world context. Focused on addressing future environmental challenges through a user-friendly interface. The project included user research, wireframes, a design system, high-fidelity mockups, and an interactive prototype.
Tools: Figma.
View the Concept Design DemoCanadianProtein
A targeted redesign of selected sections of the CanadianProtein website to address usability issues and enhance user experience. The project included wireframing for desktop and mobile views, designing high-fidelity mockups, and creating a design system for consistency.
Tools: Figma.
View the Solution Design Slide Deck

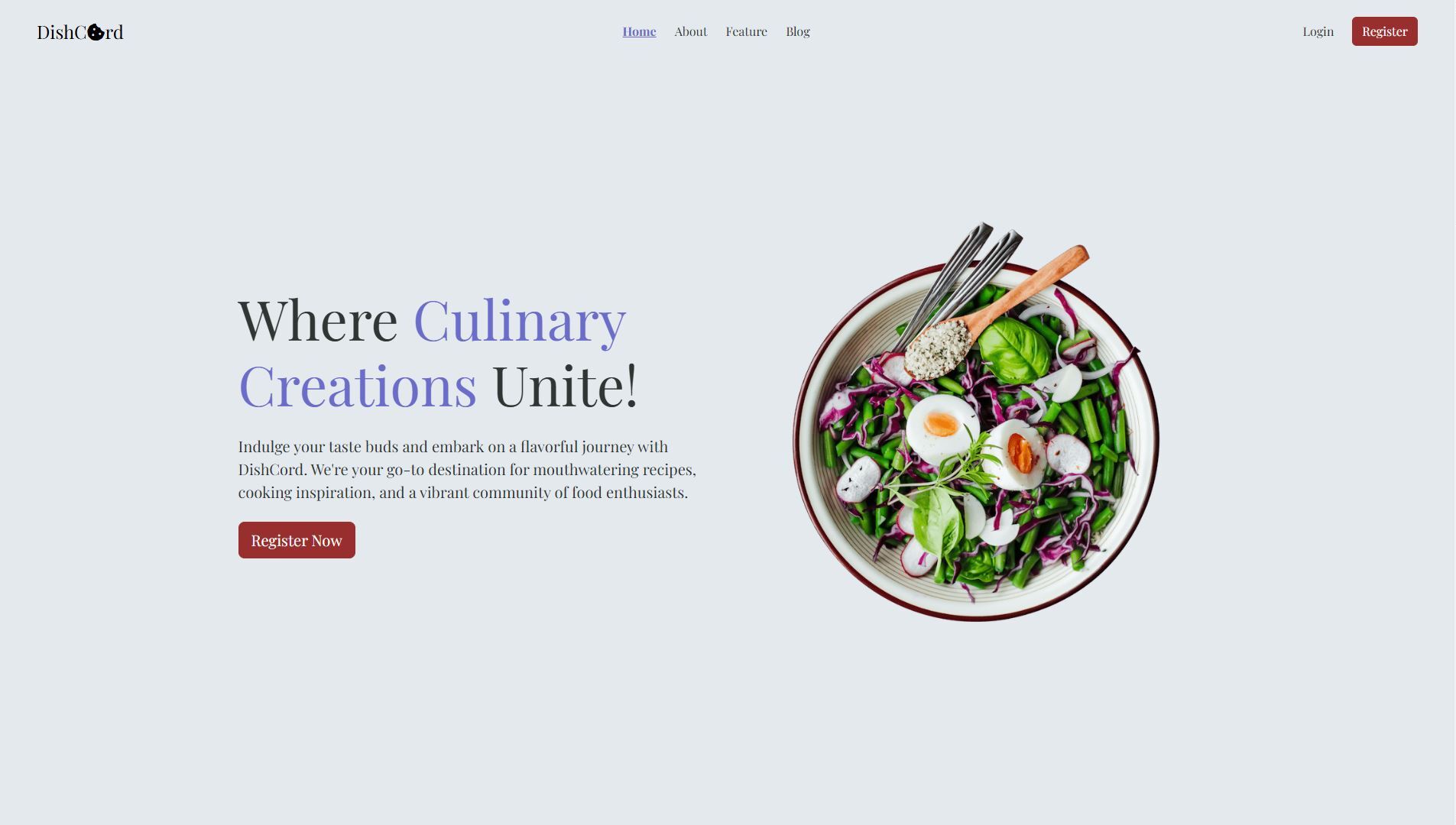
DishCord
The application allows registered users to create, view, and delete posts, while unregistered visitors can freely browse paginated posts.
Tech Stack: JavaScript, Node.js, Express.js, Handlebars, Mongoose, Sequelize, and Bootstrap5 / SCSS.
Database / Media Management: ElephantSQL, MongoDB, and Cloudinary.
Live Demo: No longer available due to hosting service shutdown (ElephantSQL). Code still available below.
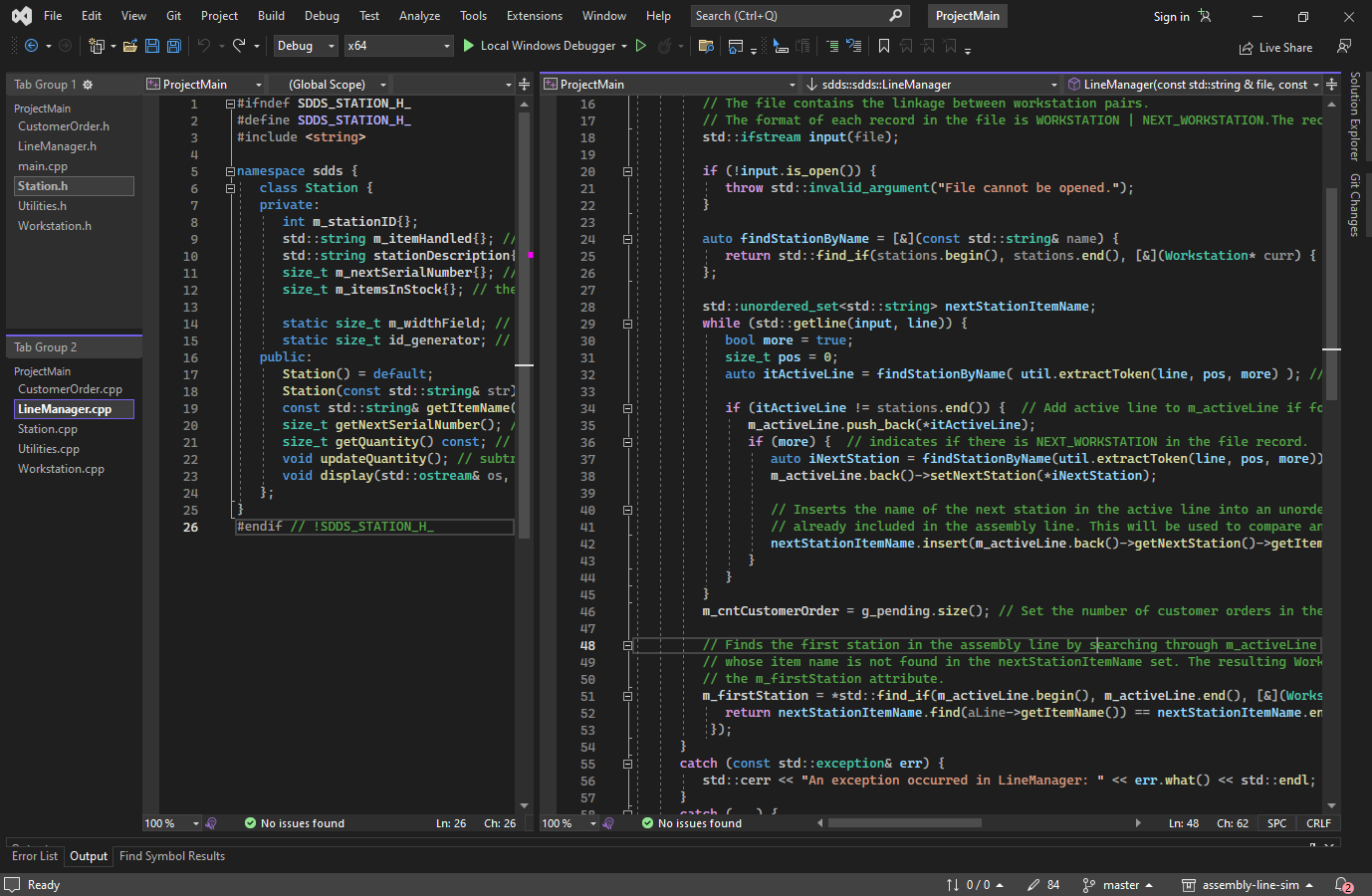
View the code Live DemoAssembly Line Sim
A program simulating an assembly line for customer order processing.
Library Stack: STL (Standard Template Library) - including deque, vector, algorithm, unordered_set, fstream, and stdexcept headers.
View the code
Get in Touch
I am actively seeking opportunities to utilize my skills and contribute to your organization's goals. If you believe my qualifications align with your vision, I invite you to reach out so we can collaborate and create something exceptional together.